グローバルナビゲーションとは?SEOに効果的な作り方を解説

「グローバルナビゲーション」とは、WEBサイト内の原則すべてのページに設置されている主要ページへの案内リンクのことを指し、「グロナビ」とも呼ばれています。サイト全体の構造、主要コンテンツを確認することができ、サイト評価にも繋がるためSEOにも重要です。本記事では、グロナビの種類・役割・作り方などについて解説していきます。
グローバルナビゲーションとは?
「グローバルナビゲーション」とはサイト内で主要ページへのリンクがまとめられている、共通の案内メニューの事を指します。SEO効果もある為、サイト制作やブログの作成時に重視するべき箇所です。
グローバルナビゲーションは「グロナビ」「グローバルメニュー」「ヘッダーメニュー」「ヘッダーナビ」とも呼ばれますが本記事では「グローバルナビゲーション」と記載します。
グローバルナビゲーションには、WEBサイトにおける主要なページ、例えば会社概要やサービスページ、料金、Q&A、お客様の声、事例、お問合せなどのページを配置するのが一般的です。
PCで表示する場合はページの上部やサイドバー、あるいはページ下部に配置されることが多く、テキストで書かれることもあれば、メニューバーやタブで表示されることもあります。
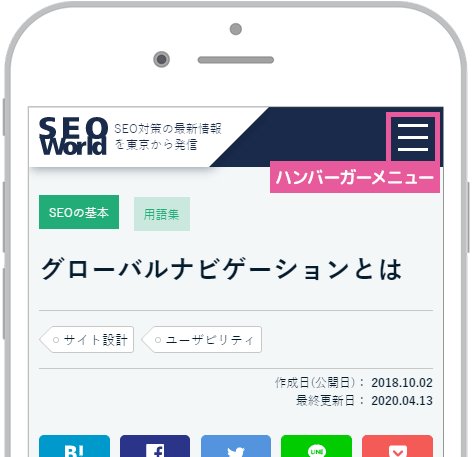
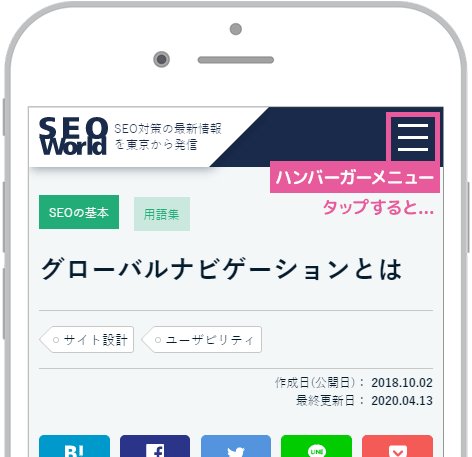
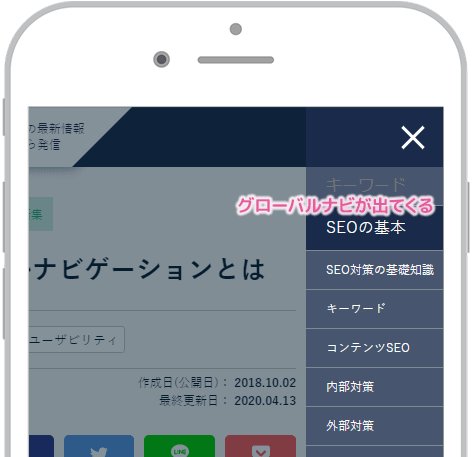
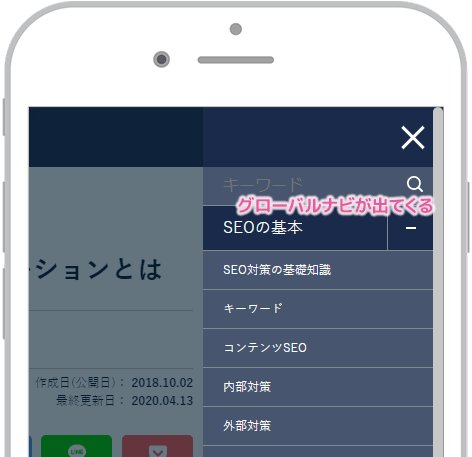
最近は、スマホからWEBサイトを閲覧することも多くなった為、スマホ用のページにはハンバーガーメニューと呼ばれる3本線のグローバルナビゲーションが定番となりつつあります。

グローバルナビゲーションの役割
グローバルナビゲーションの役割は大きく分けると2つあります。
1つ目はユーザーに対してのサイト内のメニューを案内する役割
2つ目は検索エンジンに対して、サイト内で主要なページがどのページなのかを伝える役割です。
そのため、グローバルナビゲーションで設定する際は「ユーザー視点」と「SEO視点」の2軸で考え、慎重に設定するようにしましょう。
次の項目でそれぞれの役割について詳しく説明していきます。
「ユーザー」への役割
グローバルナビゲーションのユーザーへの役割は主に以下の3つがあります。
- ユーザーが迷うことなく目的のページに移動できる
- サイト内にどのようなコンテンツがあるのか伝える
- ユーザーに現在いる場所を示す
ユーザーが迷うことなく目的のページに移動できる
グローバルナビゲーションを設置する一番の理由は、「ユーザーに対して目的のコンテンツへ案内できる」ことです。
通常ユーザーはキーワード検索や広告からサイトにアクセスします。
例えば、「インプラント 渋谷」というキーワードで検索して、インプラントのページにアクセスしたユーザーが、次に「料金」や「事例」を知りたいと考えた際に、グローバルナビゲーションに「料金」「事例」と並んでいれば、ユーザーは迷うことなく目的のページに移動することができます。
グローバルナビゲーションを設置する際は、ユーザー視点で必要なメニューを配置するようにしましょう。
サイト内にどのようなコンテンツがあるのか伝える
グローバルナビゲーションがあることで、ユーザーはサイト内にどういったコンテンツがあるのかを時間をかけることなく知ることができます。
似た機能でフッター内に配置された内部リンクがありますが、サイトの一番下までスクロールしないと見ることができないフッターに対して、1番視認性の高いサイト上部にあるグローバルナビゲーションは、一目見るだけでサイト全体の構造や、どのようなコンテンツがあるのかをユーザーに伝えることができます。
サイトの規模が大きくメニューの項目が多いサイトの場合は、グローバルナビゲーションにアコーディオンメニューを使うなど工夫して、サイト全体の構造をユーザーに伝えるようにしましょう。
ユーザーに現在いる場所を示す
グローバルナビゲーションはユーザーに対して、サイト内のどの場所に自分がいるのかを示す役割もあります。
具体的には
- クリックしたメニューに下線表示をする「カレント表示」
- クリックしたメニューの色を変える
このどちらかを設定することで、ユーザーに対して自分がどのページやメニューを見ているのかを分かりやすく伝えることができます。
その結果、ユーザーは迷うことなく違う階層のページや違うカテゴリーに遷移することができるため、Webサイトの回遊性を高めることにつながります。
設定するためには、CSSやJavaScriptを使う必要があるため専門知識をもった人に依頼しましょう。
「検索エンジン」への役割
グローバルナビゲーションの「検索エンジン」への役割は主に以下の3つがあります。
- 内部リンクを集めてSEO効果を高めるため
- クローラーにサイト内を巡回してもらうため
- ナビゲーションの分かりやすさ・使い勝手も評価指標となるため
それぞれ解説していきます。
内部リンクを集めてSEO効果を高めるため
Google検索エンジンがページを評価する際、内部リンクが多く集まっているページをサイト内の他のページよりも評価する傾向があります。
理由は、『内部リンクが多く集まっている』=『サイト内で重要なページと判断される』ためです。
グローバルナビゲーションを設定することで内部リンクを特定のページに多く集めることができるため、メニュー内にランキングで上げたいページを設定することでSEO効果が高まります。
クローラーにサイト内を巡回してもらうため
Googleのクローラーは、常にサイト内にあるリンクをたどって新しいURLを発見しています。新しいページを発見したら、ページをクローリング→レンダリング→インデックスの順で検索結果に表示させます。
つまり、グローバルナビゲーションに主要なページへの内部リンクがあることで、主要なページの下の階層にページを作った際も、内部リンクを設置すれば、クローラーは早い段階で新しいページの存在に気が付いてくれるためインデックスが早まる可能性があります。
クローラビリティを高めるためにも、グローバルナビゲーションを設定しましょう。
ナビゲーションの分かりやすさ・使い勝手も評価指標となるため
Googleの品質評価ガイドラインでは、主要なコンテンツをメインコンテンツと位置付け、グローバルナビゲーションを含むサイドバーやフッター部分をサブコンテンツとして定義しています。
Googleページの品質評価をおこなう際、メインコンテンツだけではなく、サブコンテンツによるページ間のナビゲーションの分かりやすさや、使い勝手の良さも指標としています。
グローバルナビゲーションの種類
グローバルナビゲーションは大きくわけて3種類に分類できます。
- 情報の種類別にメニューを記載
- ユーザーのタイプ別にメニューを記載
- ユーザーの状況別にメニューを記載
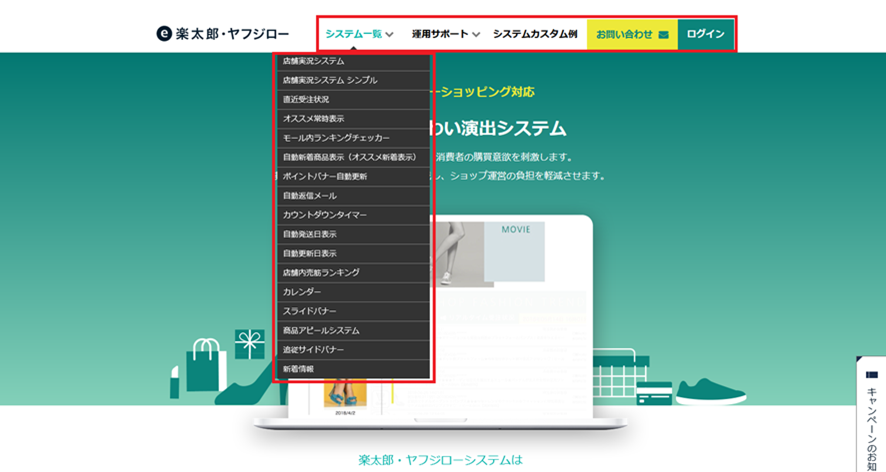
情報の種類別
一般的なコーポレートサイトやECサイト・メディアサイトは情報の種類ごとにメニューに記載するパターンが殆どです。
サイト構造の中で第2階層に当たるカテゴリーを表示させ、第3階層にあたるメニューをアコーディオンメニューとして表示させます。

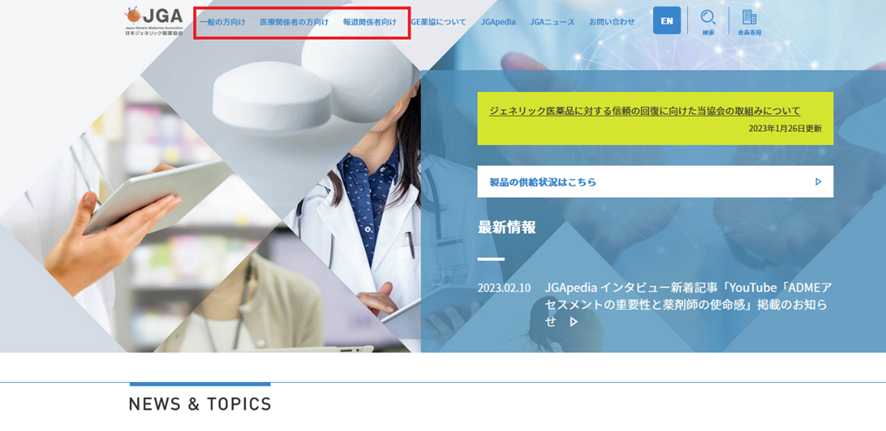
ユーザーのタイプ別
WEBサイトにアクセスするユーザーの種類が複数ある場合は、ユーザーのタイプ別にメニューを作ります。
具体例は
- 【大学病院】:来院する患者/医療関係者
- 【金融機関】:個人/法人
- 【製薬会社】:一般/医療関係者/報道関係者
このようにサイト内で扱う情報の種類が多く、ユーザーごとに知りたい情報が大きく異なる場合は、ユーザーの種類ごとにメニューを分けることでデザイン上だけではなく、UXの観点で考えても使いやすいサイトとなります。

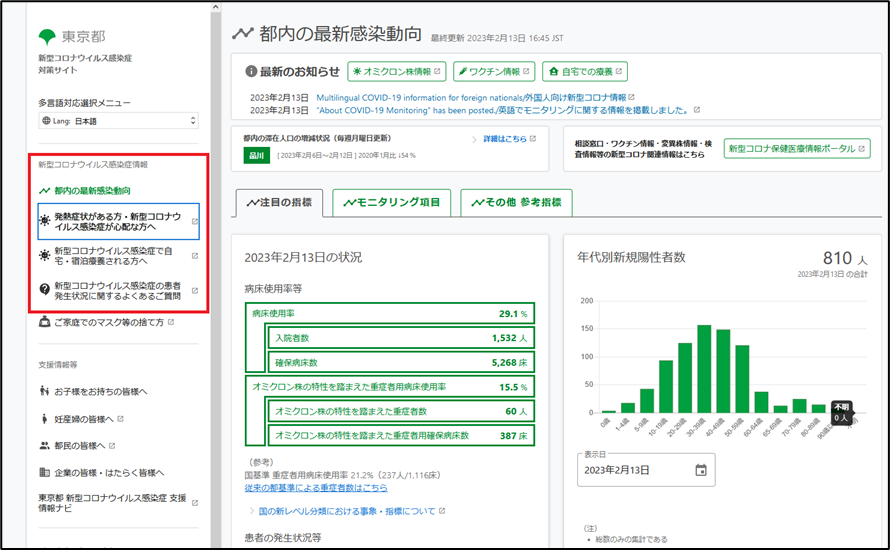
ユーザーの状況別
こちらはユーザーの種類と似ていますが「ユーザーの種類」と「ユーザーの状況」を掛け合わせた項目をメニューに設定します。
具体例は「コロナの症状が出ている方」「自宅療養中の方」「コロナの症状が治った方」など、ユーザーのおかれた状況に合わせてメニューの項目を設定します。
緊急性が高い情報が求められるサイトに使われることが多いです。

グローバルナビゲーションの作り方
WEBサイトの各ページにおけるグローバルナビゲーションの役割が分かったところで、続いてはグローバルナビゲーションを最適化するための作り方のポイントを見ていきます。
グローバルナビゲーションの基本デザイン
ユーザビリティの高いグローバルナビゲーションの基本デザイン、それはユーザーがどのページを閲覧していてもすぐに見つけられて、アクセスがしやすいデザインであることです。
▼ 以下、グローバルナビゲーションを作成する上での基本デザインのポイントになります。
- アコーディオンメニューを活用する
- テキストで作成する
- 左側から重要な項目を配置する
- クリックしやすいようにする
- 一目でわかるワードを使用する
それぞれ詳しく説明します。
アコーディオンメニューを活用する
アコーディオンメニューとは、項目をクリックすると更に展開する下位層メニューのことです。
グローバルナビゲーションを設定する際、メニュー内の下層にさらにページがある場合などはアコーディオンメニューを使って表示させるのが効果的です。
アコーディオンメニューを設定する際は、上の階層と背景色や文字色を分けることでより階層の区別がつきやすくなります。
テキストで作成する
グローバルナビゲーションを設定する場合は、画像やアニメーションでは無く、テキストで設定するようにしましょう。
理由は、Googleのクローラーはレンダリングする際にテキストは読み込みますが、画像の内容までは理解できないため、メニューを画像やアニメーションで設定した場合、グローバルナビゲーション内のリンク先が何についての内容なのか検索エンジンに正確に伝えることができないためです。
そのため、画像やアニメーションで設定すると見栄えは良くなりますがSEO対策上の効果は半減します。
SEOでの集客が重要なサイトであればグローバルナビゲーションはテキストで設定しましょう。
左側から重要な項目を配置する
人間はWEBサイトを見る際、本能的に左側から右側へと見ていきます。そのため、ユーザーがWEBサイトにアクセスして最初に見る箇所は左上となります。
つまり、グローバルナビゲーションが上部にある場合、ユーザーにとって一番重要なメニューを一番左側に配置する必要があるということです。
また、並び順は目線に合わせてユーザーが知りたい順に並べていきましょう。
矯正歯科の例:左側から
「矯正治療一覧」「事例」「料金」「院内設備」「医院について」「問い合わせ」といった感じで、ユーザーの行動パターンを考えて項目を配置します。
クリックしやすいようにする
グローバルナビゲーション内のメニューはユーザーがクリックしやすいようにコーディングしましょう。
- カーソルを合わせる範囲が小さくクリックしづらい
- アコーディオンで表示するメニューが多いため一つの項目が小さくクリックしづらい
WEBサイトの場合、利便性が低下するためユーザーの離脱率を高めてしまいます。
グローバルナビゲーションを設定したら、本番環境にアップする前にテスト環境で実際の操作感を確認するようにしましょう。
一目でわかるワードを使用する
グローバルナビゲーションに設定する言葉はユーザーが一目でわかるワードを利用するようにしましょう。
【分かりづらいワード例】
- ワードが長い
- ワードが難しい
- 英語になっている
グローバルナビゲーション内のメニューに長いワードや難しいワードを設定した場合、ユーザーがリンク先のページの内容を理解するのに時間がかかるため、ページへ遷移することなく離脱する可能性があります。
また、英語のメニューは、見た目はかっこいいですが英語を理解できないユーザーは、長いワード同様にページの内容が予想できないため、離脱する可能性が高くなります。
グローバルナビゲーション作成のポイント
コンセプトに合った主要ページを5~7つにまとめる
ユーザーはもちろん、検索エンジンにも重要なコンテンツであるとわかりやすく伝えるためにも、コンセプトに合った主要ページを考えてメニュー作りをすることが大切です。
また、人間が一度に記憶できる数を考慮すると、グローバルナビゲーションに表示する項目は
・ナビゲーションの要素が分かりやすい場合は7つ程度のナビゲーション
・ナビゲーションの要素が分かりづらい場合は5つ程度のナビゲーション
がベストだと言われています。
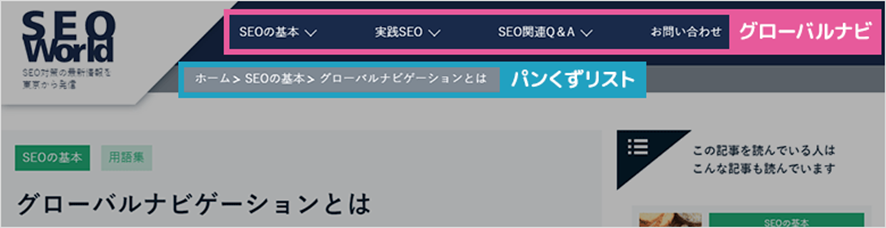
パンくずリストと併用する
パンくずリストとは、ページの階層をユーザー、そして検索エンジンのクローラーに分かりやすく伝えるために、階層順にリストアップして設置するリストのことを指します。
WEBサイトの構成をより分かりやすくするためにも、グローバルナビゲーションとパンくずリストを併用するとより効果的です。

グローバルナビゲーションをWEBサイトの各ページに設置することは、ユーザーにとっても、検索エンジンにとっても有益となります。
ユーザビリティの向上や検索エンジンからの高い評価につなげるためにも、WEBサイトのコンセプトや主要ページが一目で分かるようなグローバルナビゲーションを作っていきましょう。
全ページのデザインを統一する
グローバルナビゲーションは全ページのデザインを統一するようにしましょう。
理由はグローバルナビゲーションにはユーザーが迷わずにサイト内を回遊できるようにする役割があるため、デザインが異なるとユーザーが混乱してサイトから離脱する可能性が高まるためです。
ただし、例外としてユーザーの種類やユーザーの状況別にグローバルナビゲーションのメニューを分けている場合は、第2階層に遷移後のメニュー内容をそれぞれ作成する場合もあります。
【ユーザーの種類によってメニューを分けている例】
■ 個人用のメニュー

■ 法人用のメニュー

グローバルナビゲーションの注意点
グローバルナビゲーションを作成する際に特に重要なポイントをご紹介します。
全てのページに表示させる
グローバルナビゲーションは、ユーザーがどのページを閲覧していてもすぐに確認できる状態が望ましいです。
そのため、全てのページに表示させるようにしましょう。
ただし、ユーザーに他のページへ遷移して欲しくない場合もあります。
- 問い合わせフォーム
- 会員登録フォーム
- 商品購入フォーム
- LPなど広告から流入したページだけでCVまで完結させる場合
これらの場合は、他のページへの離脱を防ぐためにグローバルナビゲーションを表示させないことが多いです。
【グローバルナビゲーションを設定していないサイト例】

ユーザーと検索エンジンに分かりやすくする
グローバルナビゲーションの表示位置は必ずどのページも同じ位置に設置しましょう。
ページによって設定する位置を変えた場合、視認性が悪くなりユーザーがメニューを探す際にストレスを感じる可能性があります。
また、共通する場所に設定することで、クローラーがページを読み込む際もわかりやすく伝えることができます。
設置後は適切に機能をしているかをチェックする
グローバルナビゲーションを設置した後は、Googleアナリティクスを使い、適切に機能をしているかを確認しましょう。
具体的にはGoogleアナリティクスの行動フローを確認して
- ユーザーがどのページから遷移したのか
- ユーザーがどのページで離脱したのか
を把握します。
情報を知りたい検索クエリの場合は、最初にアクセスしたページから遷移せずに離脱することが多いですが、サービスや商品を探している検索クエリの場合は、アクセスしたページで離脱することなくほかのページへ遷移することがほとんどです。
そのため、上記に該当する検索クエリでの離脱率が高い場合は、グローバルナビに設定したメニューやサイドナビからの同線を見直す必要があります。
より良いグローバルナビゲーションにするためのポイント
より良いグローバルナビゲーションにするポイントは「常にユーザーの視点に立って考える」ことです。
サイト運営者であれば、自分のサイトで見てほしいコンテンツがあると思いますが、それがユーザーの必要としているコンテンツとイコールするとは限りません。
客観的に判断するためは、第三者にグローバルナビの内容やデザインを見てもらうことが重要です。
第三者に見てもらうことで自分では気づかない不便な点や見にくい点に気づけることも多々あるため、ユーザーに近い立場の人に見てもらうユーザー視点で優れたグローバルナビゲーションを作成しましょう。
まとめ
グローバルナビゲーションをWEBサイトの各ページに設置することは、ユーザーにとっても、検索エンジンにとっても有益となります。
ユーザビリティの向上や検索エンジンからの高い評価につなげるためにも、WEBサイトのコンセプトや主要ページが一目で分かるようなグローバルナビゲーションを作っていきましょう。

RECOMMENDED ARTICLES
ぜひ、読んで欲しい記事














